skip to main |
skip to sidebar
Bagi kamu yang suka mendesain gambar untuk tshirt, mempunyai usaha clothing sendiri, atau mungkin ada projek mendesain tshirt, terkadang kamu ingin mempresentasikan atau melakukan promosi sebelum tshirt itu selesai di produksi. Trik ini berguna untuk mensimulasikan dengan realistis bagaimana kira-kira hasil akhir produksi tshirt kamu.
Jika mungkin sebelum nya kamu hanya menaruh artwork kamu di atas template suatu tshirt kosong, maka sekarang ada cara lebih baik yang akan sangat membantu menambah nilai karya yang telah kamu hasilkan.
Pertama-tama kita mencari sumber tshirt kosong nya terlebih dahulu, kebetulan saya mencari nya melalui Flickr Group, Threadless blank tees, yang menyediakan foto-foto tshirt kosong yang kreatif, kamu tinggal memilih mana yang kamu suka. Untuk sekarang ini saya akan menggunakan foto ini sebagai template saya. Ok, jika semua sudah siap, buka Photoshop kamu dan kita mulai!
Langkah 1
Buka foto tshirt yang sudah kamu unduh tadi di Photoshop.
Langkah 2
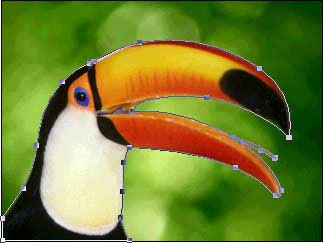
Pilih Pen tool dan ubah setting nya menjadi “Paths”, karena kita akan men-Trace area tshirt yang ada di foto tersebut
Langkah 3
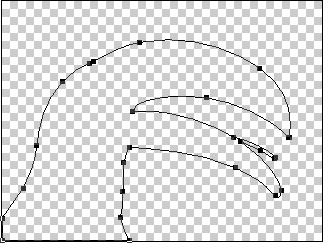
Mulailah men-Trace area tshirt, sampai semua area terpilih
Langkah 4
Jika sudah semua area di Trace, maka selanjutnya adalah menseleksi area tersebut. Jangan lupa tekan “A” (Path Selection Tool) terlebih dulu, lalu klik kanan, akan muncul dialog box seperti di bawah ini. Pilih “Make Selection”, ubah Feather Radius ke “0″ dan tekan Ok.
Langkah 5
Setelah area tersebut terseleksi, kita akan merubah warna kuning tshirt tersebut menjadi putih (langsung lompat saja ke langkah 6 , kalau foto yang kamu pakai adalah foto tshirt berwarna putih). Ikuti cara berikut ini, Image > Adjustments > Hue/Saturation > Saturation -100 > Ok. Kamu akan mendapatkan hasil seperti di bawah ini.
Langkah 6
Pada tahap ini, kita akan berusaha mengeluarkan bayangan yang ada di tshirt tersebut, supaya lipatan-lipatan tshirtnya lebih terlihat. Caranya adalah kita menaikan Contrast dan Levels foto tersebut. Untuk Contrast langkahnya adalah, Image > Adjustments > Brightness/Contrast > Contrast +100 > Ok
Dan untuk Levels, Image > Adjustments > Levels > Ok (ikuti setting Levels seperti gambar di bawah, atau sesuaikan dengan kebutuhan kamu)
Langkah 7
Setelah Levels sudah di setting jangan klik area lain, karena kita akan menduplikasi layer tshirt tersebut. Caranya mudah, selagi terseleksi tekan Ctrl + C , lalu Ctrl + V. Itu akan membuat layer baru (layer 1) di atas layer background lalu ubah nama “Layer 1″ menjadi “shadow atas”.
Langkah 8
Sekarang kita akan membuat warna tshirt nya, tetapi pada layer yang baru lagi, ini supaya kita bisa dengan mudah mengganti-ganti warna tshirt tanpa merubah elemen lain. Pilih lah tab Paths, lalu klik Path tshirt yang sudah kita buat sebelum nya (hasil trace). Setelah itu klik tabs Layers dan buat layer baru.
Langkah 9
Setelah itu, klik kanan pada Path yang sudah terseleksi, pilih “Fill Path” lalu tekan Ok. Ini akan menghasilkan warna merah berbentuk tshirt yang sudah kita trace sebelumnya pada layer baru. (untuk warna, tergantung palet Foreground kamu sedang berwarna apa, kamu bisa merubah warna nya terlebih dahulu sebelum melakukan langkah ini).
Langkah 10
Namakan Layer warna baju tersebut menjadi “warna baju” untuk memudah kan pemilihan layer di lain waktu. Dan ubah blending mode layer “shadow atas” menjadi Multiply. Ya, sampai disini kamu sudah selesai! tinggal memasukan artwork, di antara layer “shadow atas” dan “warna baju”.
Selanjutnya kamu tinggal bereksperimen, karena tiap artwork dan warna baju akan menghasilkan settingan layer yang berbeda. Seperti contoh di atas, layer “shadow atas” saya sampai 3 kali untuk menghasilkan efek yang saya mau dan juga karena warna baju yang saya gunakan hitam.
Hasil Akhir
Tutorial photoshop kali ini saya akan mencoba membuat foto yang timbul..
sebelum sobat membaca dan mempraktekannya saya sarankan untuk menyiapkan kopi, soalnya tutorialnya panjang...takut ngantuk nantinya :D
Oke langsung saja, tanpa banyak cincau....
 |
| Sebelum |
 |
| Sesudah |
1.Membuka aplikasi photoshop.
2.Drag atau open gambar mentah dari folder tempat gambar tersebut diletakan


3.Setelah gambar tersebut muncul pada aplikasi photoshop seperti pada gambar diatas (sebelah kanan), buatlah segi empat dengan menggunakan rectangle tool (shortcut U) sehingga menjadi seperti gambar dibawah ini.
4.Klik kanan pada layer tersebut (nama layernya adalah shape 1) pada palet layer kemudian pilih “blending option”, seperti pada gambar dibawah ini
5.Setelah mengklik “blending option” maka akan muncul jendela seperti dibawah ini. Kemudian turunkan fill opacity-nya sampai 0%. Ini berguna untuk mentransparankan image sampai tak terlihat. Kemudian klik Stroke yang terdapat pada pilihan paling bawah kiri.
6.Setelah mengklik stroke maka akan muncul layar seperti dibawah ini. Kemudian size-nya dinaikan sampai 35px atau sesuai kebutuhan, dan position-nya diganti inside, kemudian color diganti warna merah dengan cara mengklik warna yang ada di sebelah kanan color kemudian pilih putih atau sesuai kebutuhan setelah itu klik ok.
7.Maka hasilnya akan terlihat seperti gambar dibawah ini. Kemudian klik kanan lagi pada layer tersebut dan pilih “group into new smart object” setelah itu klik kanan lagi pada layer tersebut dan pilih “rasterize layer”, perintah tersebut mengakibatkan layer “shape 1” yang tadinya adalah shape menjadi image biasa.
8.Kemudian klik kanan lagi dan pilh blending option seperti pada langkah ke-4. Dan pada kali ini pilih bevel and emboss seperti pada gambar dibawah ini. Perintah ini akan mengakibatkan gambar tersebut berbentuk seperti 3Dimensi. Atur depth, size, soften berturut-turut menjadi 200%, 7px, 0px sedangkan angle dan altitude diatur berturut-turut menjadi 130 derajat, 30 derajat (sesuai keinginan anda) hasilnya dapat langsung dilihat pada gambar di belakangnya.

9.Tidak terjadi banyak perubahan pada tahap sebelumnya hanya terlihat kotak putih tersebut seperti 3D. Kemudian klik kanan lagi pada palet layer tersebut dan pilih ”group into new object” seperti pada cara-cara sebelumnya kemudian klik kanan lagi pada layer dan pilih “rasterize layer”. Bertujuan untuk mengabungkan layer tersebut menjadi satu beserta dengan efek-efek blending optionnya.
10. Kemudian buatlah kotak putih tersebut seperti gambar dibawah ini (sebelah kanan). Dengan cara memilih layer tersebut kemudian pada toolbar yang ada disebelah atas terdapat perintah “show transform control” pastikan perintah tersebut telah dicentang sehingga pada layer “shape 1” terdapat titik pada keempat sudut dan keempat sisinya. Geser titik-titik tersebut dengan menggunakan tombol “crtl” pada keyboard bersamaan dengan menggeser titik-titik tersebut sehingga membentuk seperti gambar berikut (sebelah kanan).


11.Crtl+klik pada palet layer dengan nama layer “shape 1”, untuk membentuk seleksi. Kemudian pilih pada menubar select->inverse maka yang terseleksi adalah sebaliknya. Kemudian pilih pada menubar layer->new->layer beri nama seleksi untuk nama layer tersebut lalu ok. Kemudian pilih pada menubar edit->fill kemudian akan muncul window baru pilih usenya menjadi white kemudian ok. Akan terbentuk gambar seperti pada sebelah kanan. Kemudian ctrl+d pada keyboard untuk menghilangkan seleksi.
12.Pilih magic wand tool (shortcut W) pada toolbar dan klik pada tengah-tengah atau didalam segiempat yang telah ditransformasi menjadi trapezium, maka lubang yang ada di dalam trapezium tersebut akan terseleksi. Kemudian aktifkan layer background kemudian ctrl+c kemudian ctrl+v untuk mengcopy dari gambar background dan mem-paste pada layer baru. Kemudian bawa layer tersebut pada posisi teratas. Kemudian delete layer seleksi. Maka akan muncul gambar dan posisi layer seperti berikut seperti berikut.
13.Setelah muncul gambar seperti diatas grup layer yang tadi di-copy dari background dengan layer “shape 1”, dengan cara memblok kedua layer tersebut kemudian klik kanan dan pilih “group into new smart objek”. Maka akan menjadi seperti gambar dibawah (sebelah kanan) ini. Kemudian rasterize layer tersebut.
14.Setelah itu seleksi bagian atas gunung yang terkena sisi atas dari persegi putih tersebut. Seperti berikut. Copy dari background kemudian paste (ctrl+c kemudian ctrl+v), setelah itu layer hasil copy tadi dibawah ke paling atas pada pallet layer. Sehingga akan terjadi seperti pada gambar di bawah ini (sebelah kanan).
15.Dengan menggunakan layer mask kita dapat membuat seolah-olah bingkai putih itu menyatu dengan gunung-gunung air tersebut caranya adalah mengahapus bagian sisi dari gunung tersebut sehingga bingkai putih yang telah tertutup oleh awan terlihat seperti gambar dibawah ini.
16.Kemudian aktifkan layer masknya maka pada tulisan yang berada pada bagian atas gambar akan berubah menjadi layer mask dengan mengklik bagian putih yag ditunjukan pada gambar di atas. Dan warna pada mode layer mask ini hanya hitam atau putih hitam untuk mentransparankan gambar sedangkan putih untuk menampilkan gambar. Setelah di layer mask maka gambar tersebut akan menjadi seperti berikut (sebelah bawah). Kemudian disable layer background sehingga menjadi seperti gambar ketiga berikut
17.Crop gambar tersebut dengan memilih tool crop pada toolbar. Sehingga menjadi seperti dibawah ini.
18.Kemudian enable background dan potong sehingga tersisa langitnya saja. Sebelumnya layer background harus dijadikan layer dengan cara double klik pada layer background seperti pada gambar dibawah ini. Kemudian buat layer baru dibawah layer 0 dan fill dengan warna yang sama dengan warna langit (biru langit), cara untuk mengambil warnanya adalah dengan memilih eyedropper tool pada toolbar kemudian klik pada warna langit yang diinginkan dan setelah di fill dapat dilihat akan menjadi seperti gambar dibawah ini
19.Kemudian berikan fariasi agar langit dapat menyatu dengan warna biru yang ada dibawah dengan cara menggunakan tool pada toolbar yang bernama brush, clone, dan blur sehingga layer langit yang ada di atas dan layer yang warna biru dibawah dapat menyatu.. sehingga menjadi seperti gambar dibawah ini.
20.Tambahkan drop shadow pada layer 1 (“blending option->drop shadow”) sehinnga dapat menjadi seperti gambar berikut.
21.Tambahkan tulisan atau hal-hal yang dapat membuat gambar anda lebih menarik sesuai dengan keinginan anda.